Designers
Joschua Rothenbacher, Nyal Hettmer, Fabienne Vatter
Year
2025
Category
New Talent
Country
Germany
School
HfG Schwäbisch Gmünd
Teacher
Jens Döring, Fabian Rauch

Three questions to the project team
What was the particular challenge of the project from a UX point of view?
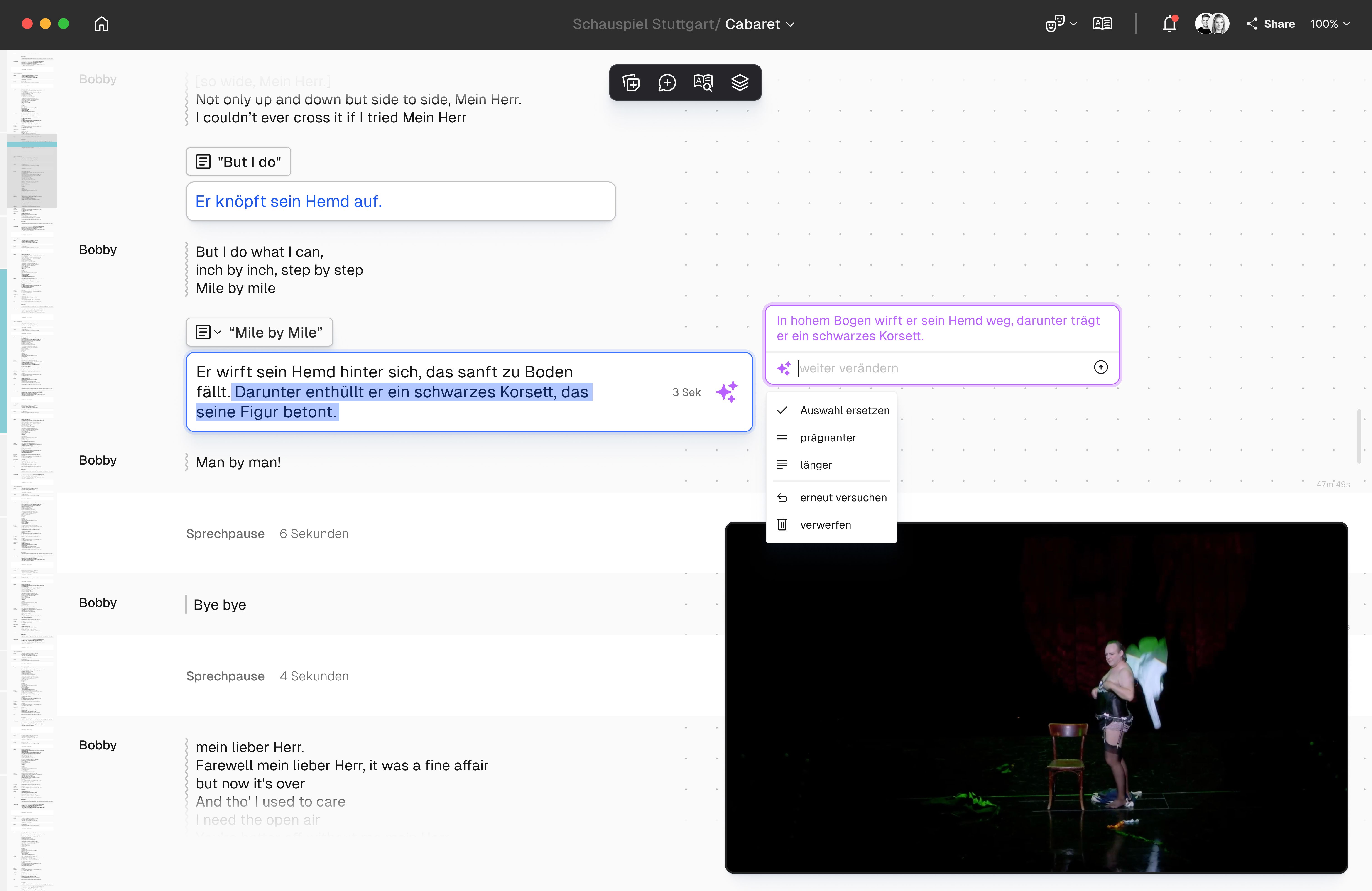
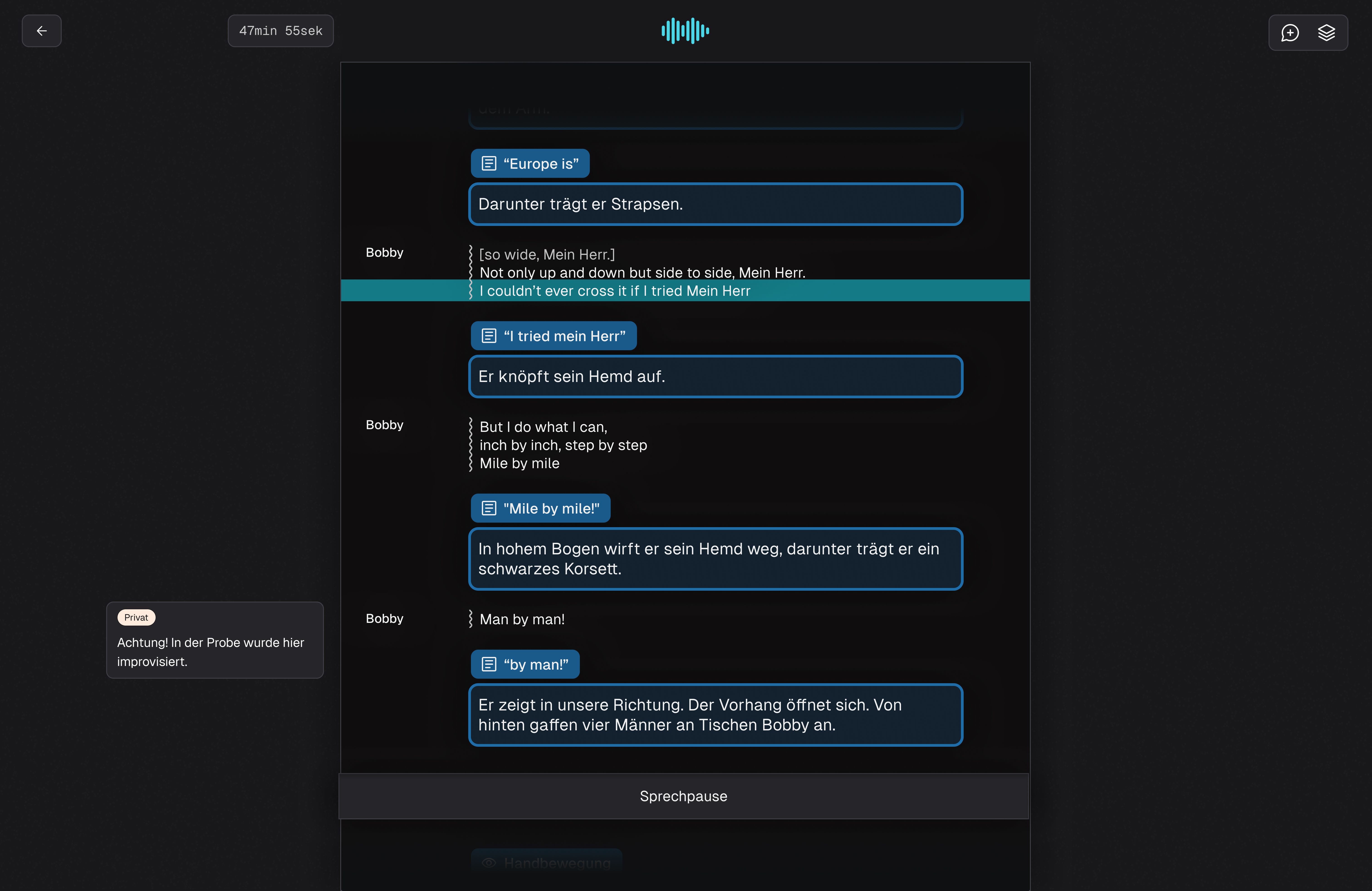
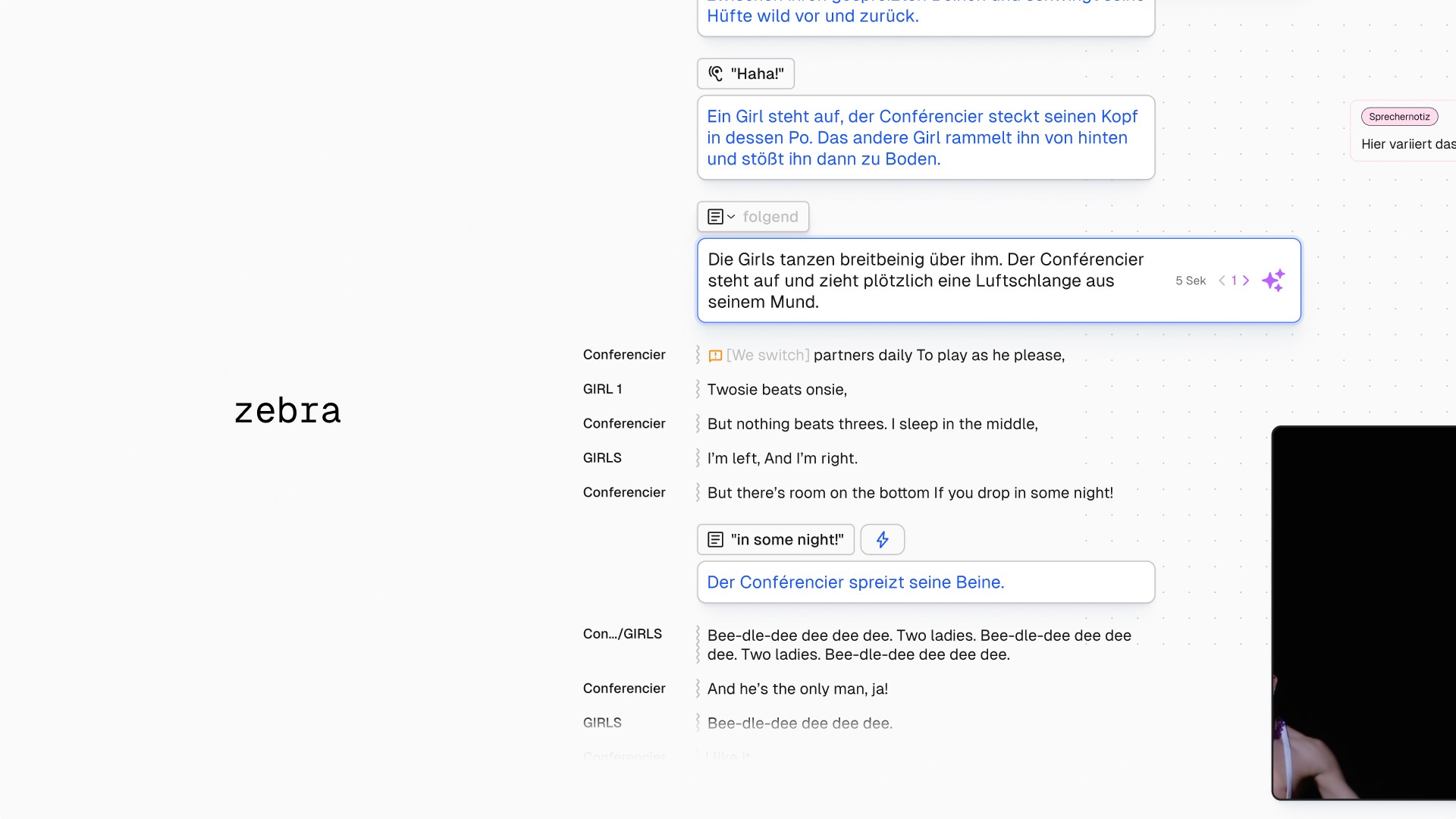
The key UX challenge was designing an accessible and inclusive tool for both blind and sighted users in live audio description creation. Developing a new, unestablished workflow—like synchronizing scripts with video for live performances—required overcoming significant design hurdles to ensure clarity and ease of use. To meet user needs, we involved all stakeholders—blind and sighted authors, live speakers, and theater professionals—through interviews, testing, and iterative feedback. This allowed us to address diverse challenges, such as screenreader compatibility, streamlined editing tools, and seamless collaboration. The result is a tool that prioritizes clarity, efficiency, and inclusivity for all users.
What was your personal highlight in the development process? Was there an aha!-moment, was there a low point?
A personal highlight in the development process was observing the live creation of an audio description during a theater rehearsal. Experiencing how challenging it is to synchronize descriptions with dynamic performances and limited pauses led to a major 'aha! moment': the need for structured, collaborative tools became crystal clear. A low point occurred early in the project when we initially explored haptic technologies as a solution, only to realize they wouldn’t address the complexity of describing theater performances. This pivot was challenging but ultimately led us to focus on a more impactful direction, developing zebra as an accessible, user-centered tool that streamlines AD creation for theater
Where do you see yourself and the project in the next five years?
In the next five years, we see zebra evolving into a widely used tool for creating audio descriptions in theaters, particularly within smaller and mid-sized venues where resources are often limited. Our goal is to refine zebra further through real-world testing and feedback, making it even more accessible and practical for users. As a project team of three, we aim to continue advocating for inclusion in technology and design, driving projects that combine user-centered innovation with real societal impact. Success would mean zebra becomes a recognized step toward more inclusive theater experiences.